Carousel
New feature!This feature was introduced in version 248
Feature Description
Carousel is an interactive element of the webchat interface that allows presentation of content in the form of a horizontal slider with multiple slides. Each slide can contain a title, text, graphics, and action buttons. Users can navigate between slides using buttons or touch gestures (swipe).
Applications
Carousel is an ideal solution for:
- Presenting products or services
- Displaying multiple options to choose from
- Creating interactive guides
- Presenting multistep instructions
- Showcasing image galleries with descriptions
Carousel Block
SentiOne Automate offers a dedicated Carousel block that allows easy creation of carousels without the need to manually write JSON code.
Step 1: Adding the Carousel Block to Flow
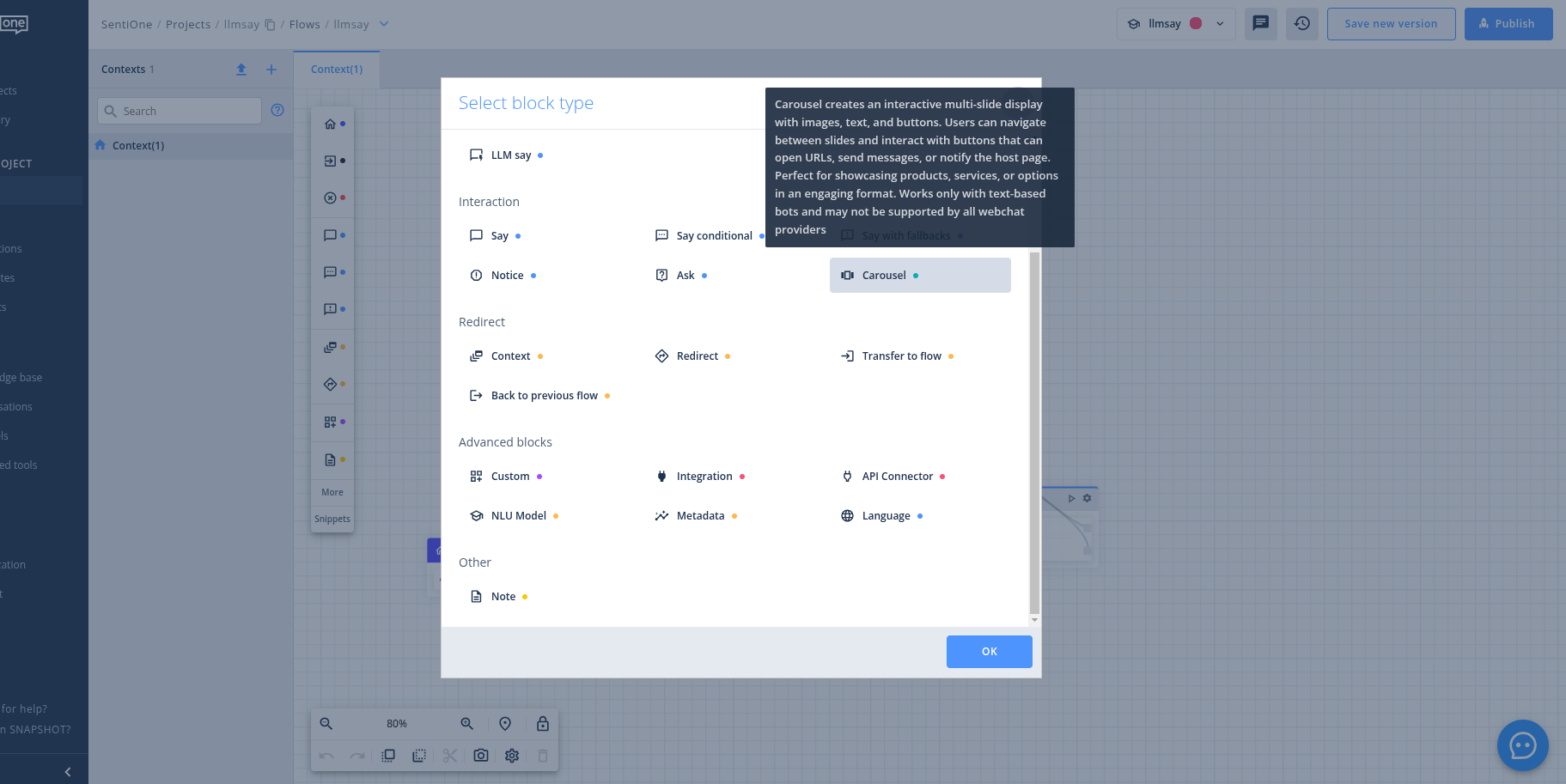
- In the Flow module, open modal with all block types

- In the "Interaction" category, select the "Carousel" block
Step 2: Configuring the Carousel Block
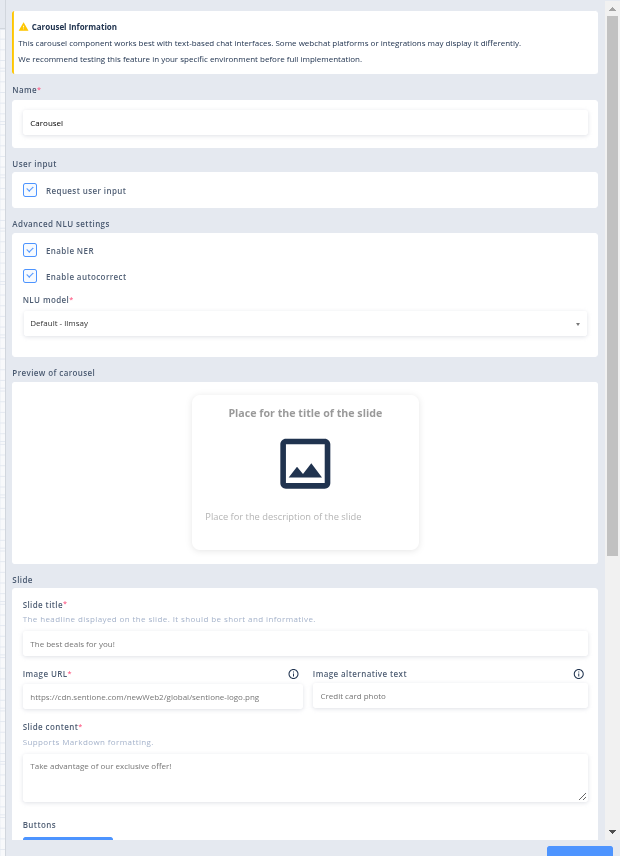
After adding the Carousel block to Flow, you can configure its parameters:
- Name the carousel
- Specify whether the carousel should respond to user input
- In the "Preview of carousel" section, you'll see a preview of the carousel being created
- In the "Slide" section, you can configure individual slides:
- Slide title
- Image URL and alternative text
- Slide content (with Markdown formatting support)
- Buttons with different action types

Button Action Types
The carousel supports three types of buttons, each with its own actions:
-
Open URL - opens the specified URL in a new browser tab
- Requires providing a URL that will be opened when the button is clicked
-
Send Reply - automatically sends a specified message to the webchat, as if it was typed by the user
- Requires providing the content of the message that will be sent
-
Notify Host - sends a notification to the application hosting the webchat, enabling interaction between the carousel and the page on which the webchat is embedded (read more below) Read more
- Requires providing a button identifier (buttonId) that will be passed to the event handler function
Updated 2 months ago
