Webchat handover configuration
Automate Conversations conducted on Webchat can be handed over to Human Agents working on SentiOne React platform. Follow steps below to enable this integration.
1. Extract React Company ID
- Login to SentiOne Listen&React
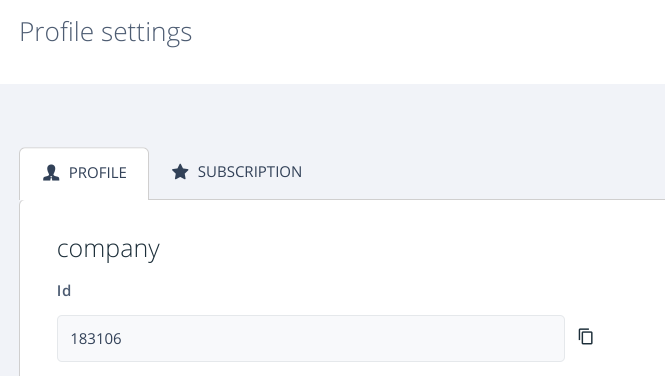
- Navigate to Profile Settings

- Copy value from Id field and store it somewhere

2. Enable Webchat integration in React
2.1. Option A: Configuration through SentiOne Listen&React Admin panel
If you do not have SentiOne Listen&React Admin panel available on your environment, pleas use Option B
- Login to SentiOne Listen&React Admin panel
- Navigate to settings module

- Click on Add new setting button

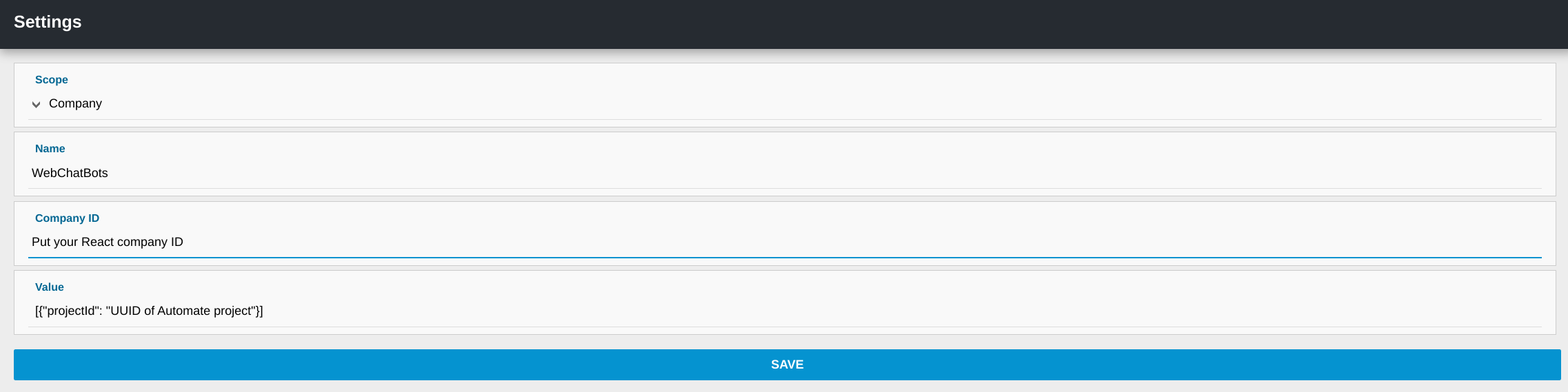
- Following form should be displayed

- Select Company as the scope
- Put WebChatBots in Name field
- Put ID of React Company from in the Company ID field
- Put
[{"projectId": "UUID of Automate project"}]in Value field where UUID of Automate project is replaced with UUID of Automate project (eg. f6e41ce4-f36c-40bf-a44f-c80111c32c9f) - Click Save button
2.2. Option B: Configuration through SQL
Execute following script to update Settings table
INSERT INTO chimeo.public.settings ("scope",user_id,company_id,name,value) VALUES
('Company',NULL,<REACT_COMPANY_ID>,'WebChatBots','[{"projectId": "<AUTOMATE_PROJECT_UUID>"}]');
- Replace <REACT_COMPANY_ID> with ID from step 1
- Replace <AUTOMATE_PROJECT_UUID> with UUID of Automate project available in Automate admin panel for which you want to add agent support.
3. Add webchat account for replying
- Login to SentiOne React
- Go to Authorizations module

- Click on Authorize new account button
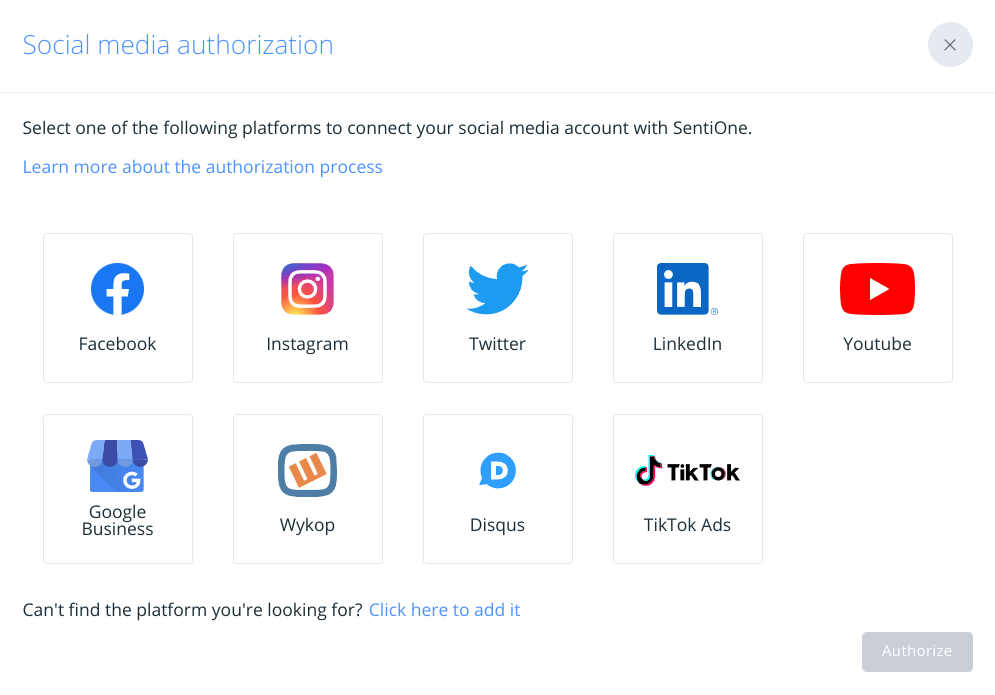
- Following popup will show up

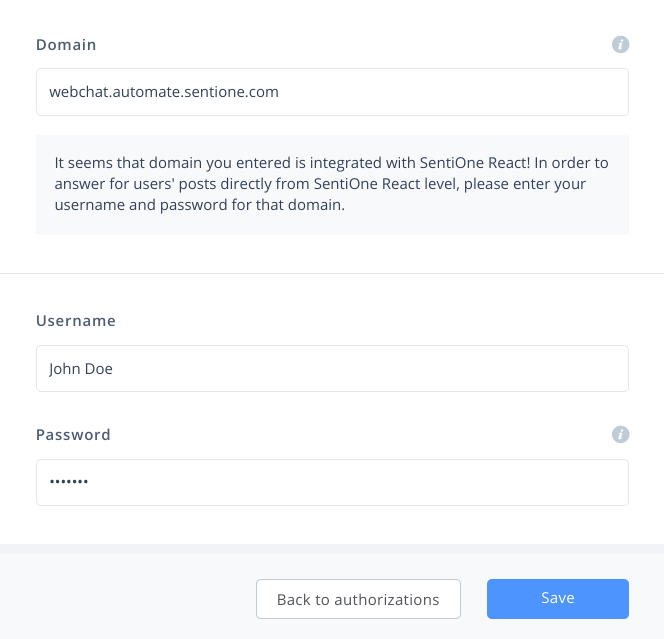
Click on Click here to add it on the bottom- Following form should be displayed

- Put webchat.automate.sentione.com in the Domain field
- Put name of the Agent that will be displayed as the Author of responses posted from React
- Put webchat in password field (from version 258 the password is not needed - password input is disabled)
- Click save to complete authorization
4. Create project for Webchat conversations
- Navigate to Projects module in SentiOne React
- Click on Create button
- Select Advanced creator

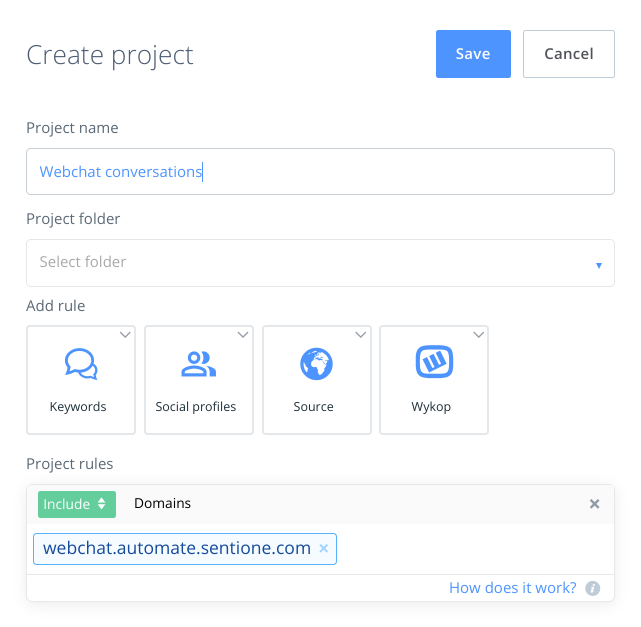
- Add Domain rule and fill it with value webchat.automate.sentione.com like in the screenshot below

- Click Save button
- From now on new conversations handed over to Human Agents conducted on webchat channel should be available in React Threads module by selecting project you just saved.
Updated about 1 month ago
