v190
Chat launcher script Link
<script src="https://cdn.sentione.com/chat-ui-launcher/chat.1.11.1.js"></script>Changes
In this version, we moved the widget open/close button to a separate iframe. Thanks to this, styles of the host page will not overwrite button's styles automatically. Of course, you can pass your own styles via configuration object.
Support for silence message. You can turn on a mechanism to automatically send a custom message to bot, after a specified time, with no action from user.
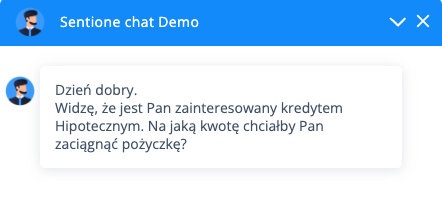
Minimize buttons. Now, you can show two new buttons in header of conversation window.
Visibility of buttons are configured by configuration object, you can define which button you want to display.

New fields in configuration object
| Field name (* - required) | Type | Description | Example value | |
|---|---|---|---|---|
| silenceMessage | object or number | Option to setup behaviour to handle missing message from a user | silenceMessage: { delayTime: 2000 }, ```or `silenceMessage: 2000` | |
| silenceMessage.delayTime | number | Delay value to send message while user is not responding | silenceMessage: { delayTime: 2000 } | |
| silenceMessage.text | string | Message that will be send to bot while user is not responding | silenceMessage: { delayTime: 2000, text: "", }``` | |
| silenceMessage.extraData | object | Object that will be send to bot while user is not responding | silenceMessage: { delayTime: 2000, text: "", extraData: {"process:" :"X"} }``` | |
| actionButtons | object | Object to define which action buttons should be visible | actionButtons: { conversationWindow: { minimize: true }, }``` | |
| actionButtons.conversationWindow.minimize | boolean | Show or hide button to minimize conversation window | actionButtons: { conversationWindow: { minimize: true }, }``` | |
| actionButtons.conversationWindow.resetAndMinimize | boolean | Show or hide button to reset (clear) conversation and minimize conversation window | actionButtons: { conversationWindow: { resetAndMinimize: true }, }``` |
Live example
Updated 3 months ago
