WhatsApp (Vonage) handover configuration
Automate Conversations conducted on WhatsApp can be handed over to Human Agents working on SentiOne React platform. Follow steps below to enable this integration.
1. Extract React Company ID
- Login to SentiOne React
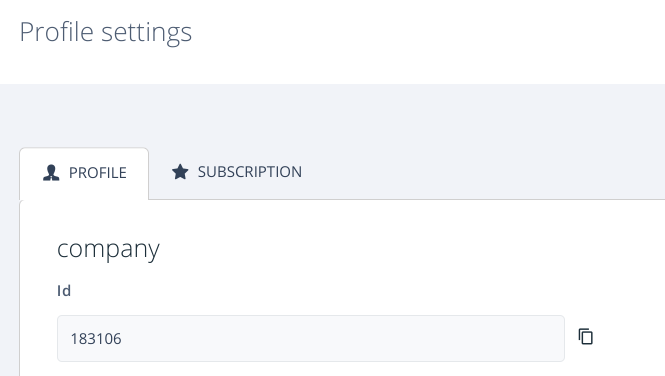
- Navigate to Profile Settings

- Copy value from Id field and store it somewhere

2. Enable Vonage integration in React
- Login to SentiOne React Admin panel
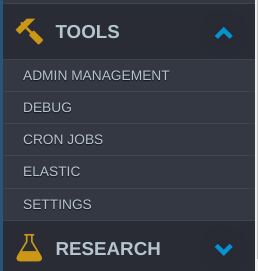
- Navigate to settings module

- Click on Add new setting button

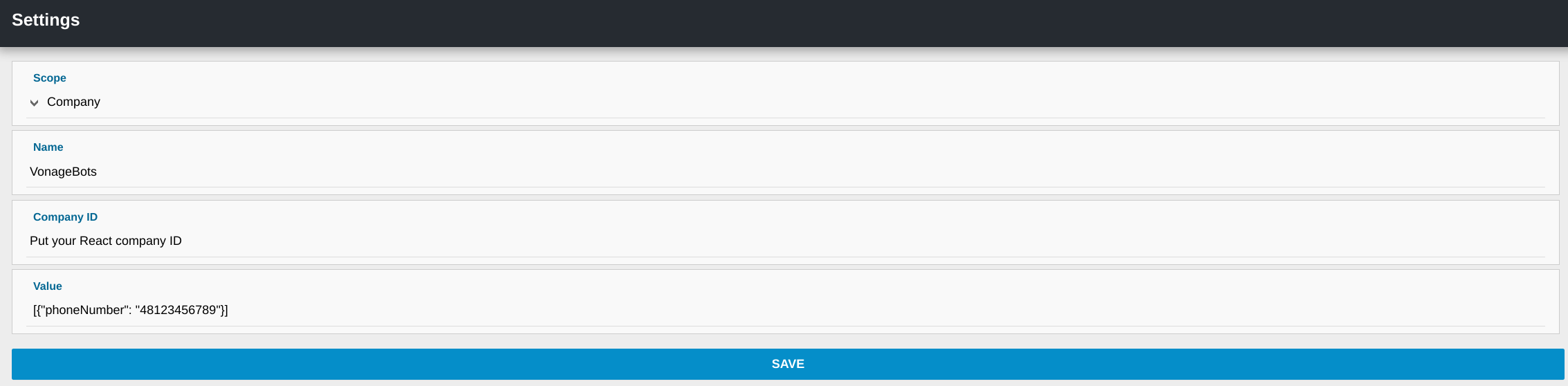
- Following form should be displayed

- Select Company as the scope
- Put VonageBots in Name field
- Put ID of React Company from in the Company ID field
- Put
[{"phoneNumber": "48123456789"}]in Value field where 48123456789 is replaced with actual WhatsApp number configured on Vonage platform. - Click Save button
3. Add Vonage account for replying
- Login to SentiOne React
- Go to Authorizations module

- Click on Authorize new account button
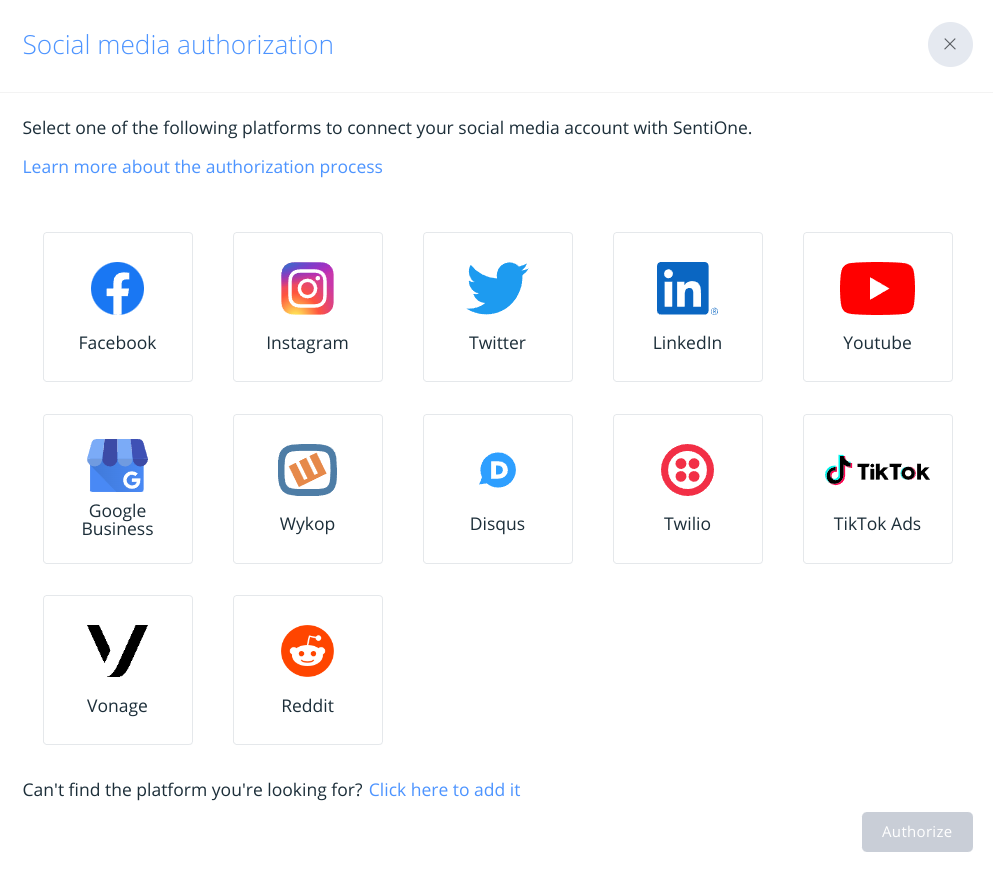
- Following popup will show up

- Click on Vonage icon and click Authorize button
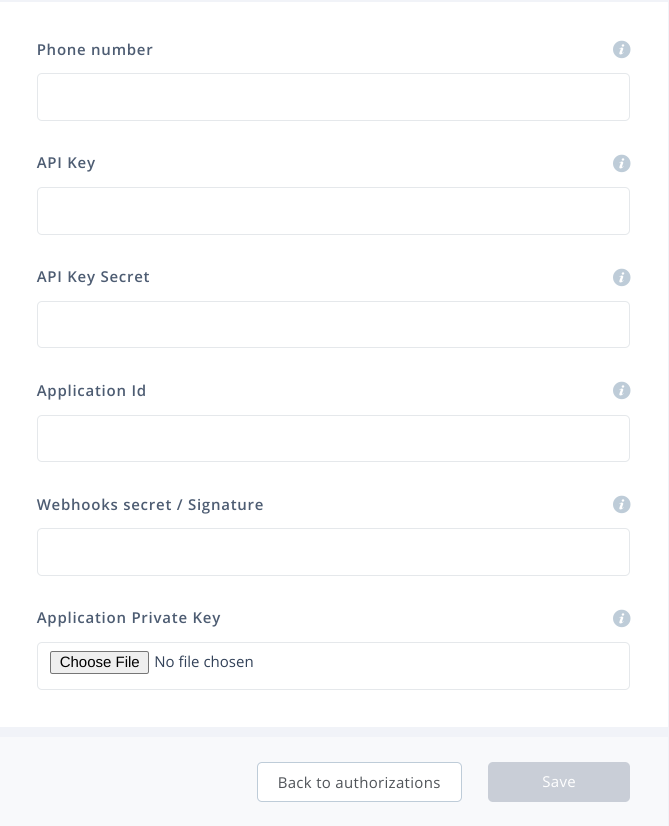
- Following form should be displayed

- Fill in the form with respective values obtained from Vonage platform.
- Click Save to complete authorization
4. Create project for Vonage conversations
- Navigate to Projects module in SentiOne React
- Click on Create button
- Select Advanced creator

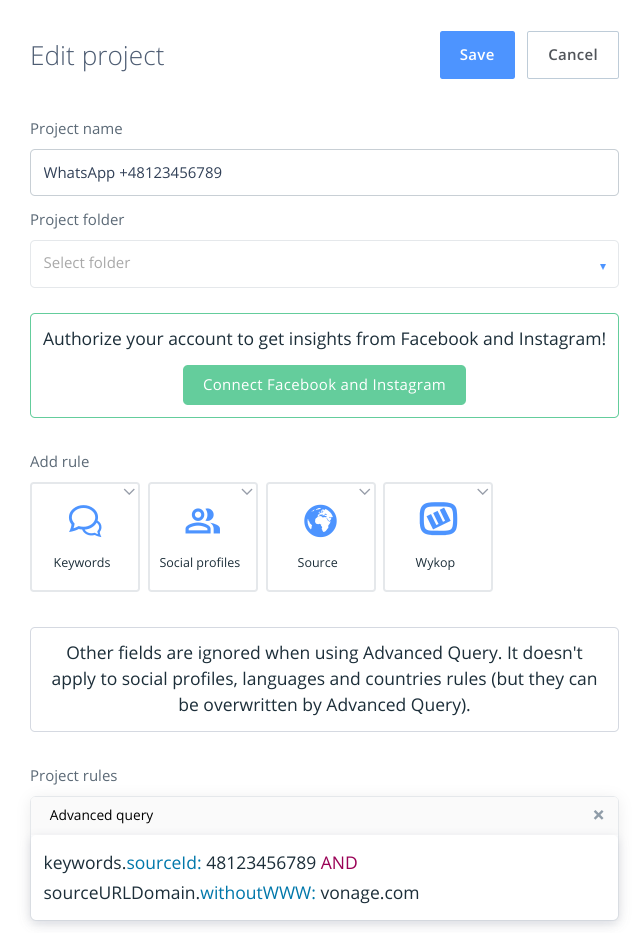
- Add Advanced Query Rule and fill it with value
keywords.sourceId: 48123456789 AND sourceURLDomain.withoutWWW: vonage.comlike in the screenshot below

- Click Save button
- From now on new conversations handed over to Human Agents conducted on WhatsApp channel should be available in React Threads module by selecting project you just saved.
Updated 2 months ago
