Webchat technology overview
SentiOne webchat is developed in a way that allows it to be easily embedded on the client's page. Our solution is safe and independent of the technology in which the client's website was created.
Overview
SentiOne webchat is based on the iframe on client webpage. All the logic of communicating, sending and receiving messages or even styling is done by a separate chat app which is displayed on a client page via iframe.
Using Iframe allows for the independence between chat app and client webpage. This means that it is a safe solution, even when the client website contains some sensitive data. Our chat app displayed via iframe has no access to the host page (communication between the host page and the app is possible, but heavily limited).
Technical information
Setup webchat on your page
To embed SentiOne webchat on any page, all the website admin or developer has to do is to add a few lines of the JavaScript code.
<script src="https://cdn.sentione.com/chat-ui-launcher/chat.X.js"></script>
<script>
window.sentiOneChat.initWebChat({
chatSrc: 'specific_value_for_client',
projectId: 'client_project_id',
});
</script>The loaded script will set up all the necessary HTML elements and logic for the webchat opening and closing and the communication between the client page and our chat.

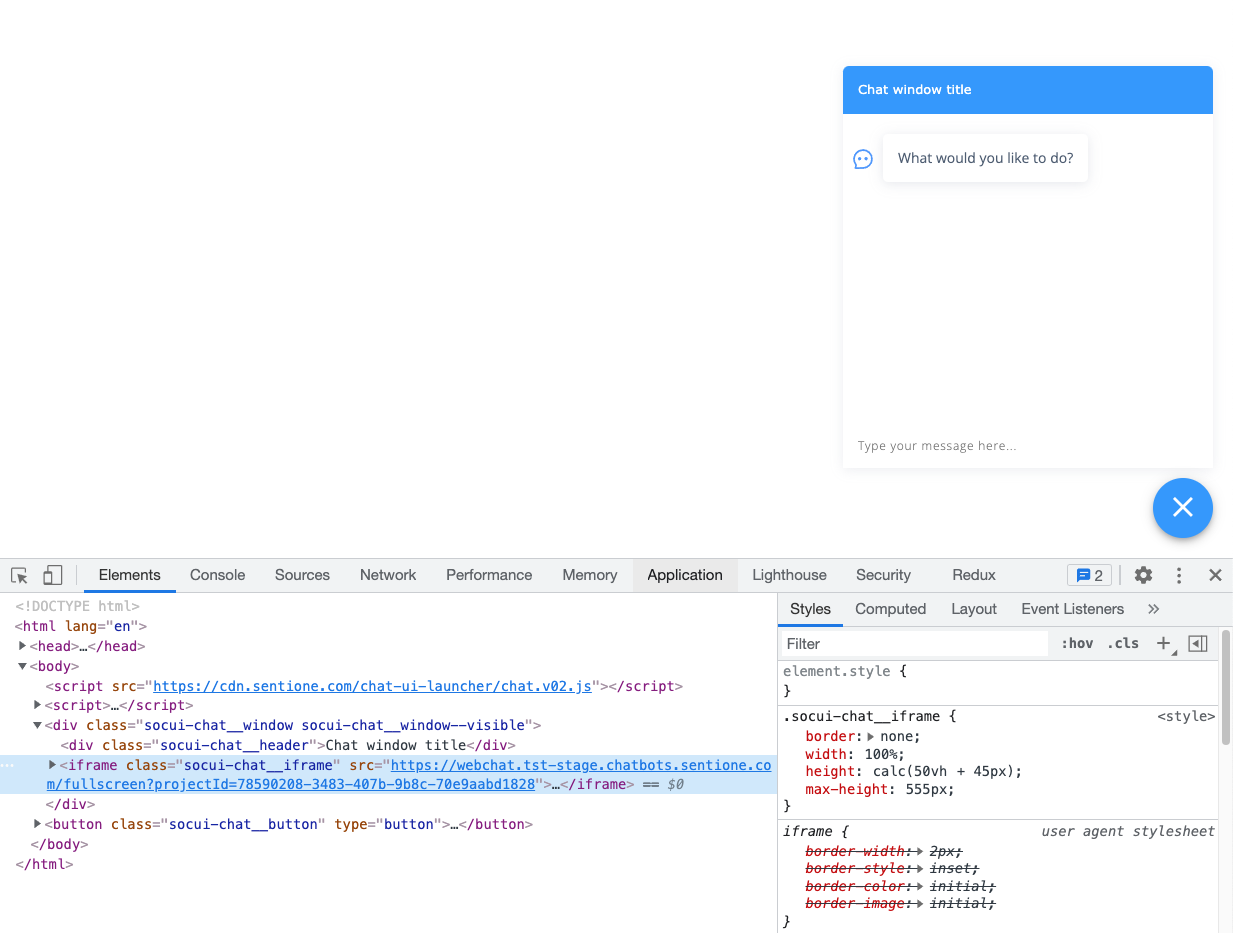
Iframe
Our solution is using iframe to separate logic of webchat from client host page.
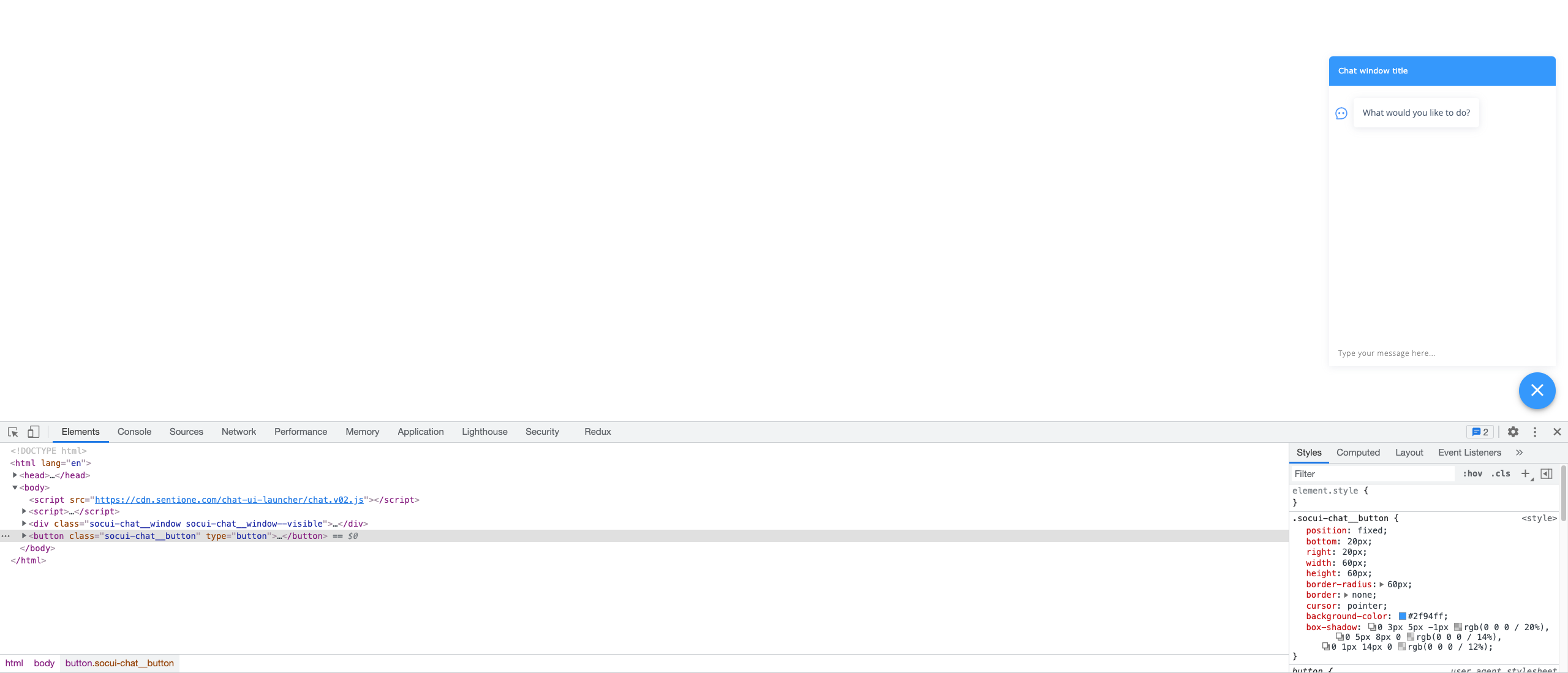
On client page, in DOM our script is only adding a few divs (required to manipulate visibility of webchat window) and iframe element which is responsible for displaying in safe way our chat app (with input, message bubbles, etc.).

Read moreIf you would like to read more about iframes: https://developer.mozilla.org/pl/docs/Web/HTML/Element/iframe
Websockets
Our chat app is using requests via HTTP and Websockets to exchange information (messages) with API.
It is a common solution for many similar chat apps. Websockets gives us the possibility to send a message from API almost immediately to a selected client.
Read moreBy default, websocket connection is established immediately after initialization of webchat on host page.
If you would like to read more about websockets: https://developer.mozilla.org/pl/docs/Web/API/WebSockets_API
Read moreIf you would like to read more about websockets: https://developer.mozilla.org/pl/docs/Web/API/WebSockets_API
PostMessage
There is possibility to exchange information between client host page and chat app displayed via iframe. The solution is using a mechanism called PostMessage (name comes from name of the method from window object).
It gives us possibility to pass some (restricted) data from host page to chat app, to invoke some action in the chat app or pass some data from chat app to host client page.
Read moreIf you would like to read more about
window.postMessage(...): https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage
Updated 3 months ago
If you want to know how to embeded script on page step by step, go to next sesction
