Where can I test it?
New improved support for webchat is available!Singe version v234 there is completely new way to configure webchat on You website. You can now configure it through Channels module through UI!
This document shows legacy way to embed webchats on HTML websitesPlease note that since version v234 configuring webchat like stated below is not recommended and may be disabled in the future. Please migrate to configuration through Channels module.
You can see Webchat in action here:
How to talk to specific bot?
If you would like to test a specific bot in action, you have to pass additional query param in URL adress:
?projectId=YOUR_PROJECT_ID
The Entire URL should look like:
Working demohttps://webchat.app.chatbots.sentione.com/demoCompany?projectId=e963ec78-0a48-4e3a-aea7-93f0b3d0c28a
Environments
Webchat app is available on all our envs (tst, pre) and it is working in exactly the same way as on prod (mentioned above)
Image as a background
You will not be able to display every page as a background because not every page allows to display itself in <iframe> window. When we are not able to display page you will see this message:

What you can do with these pages?
You can use a screenshot of client page to demo purpose.
To use an image as a background, you have to do a few simply steps:
- Take screenshot of a page. You can use extensions to Google Chrome like https://gofullpage.com/ to take a screenshot of the entire page.
- Upload screenshot to https://imgur.com/ (or any other disk for image)
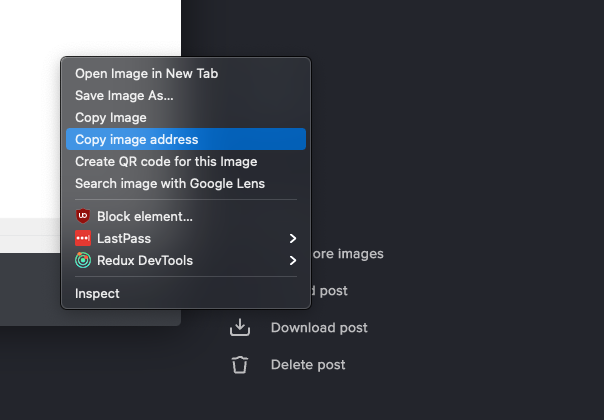
- After upload, click right button on mouse on image and copy link to image

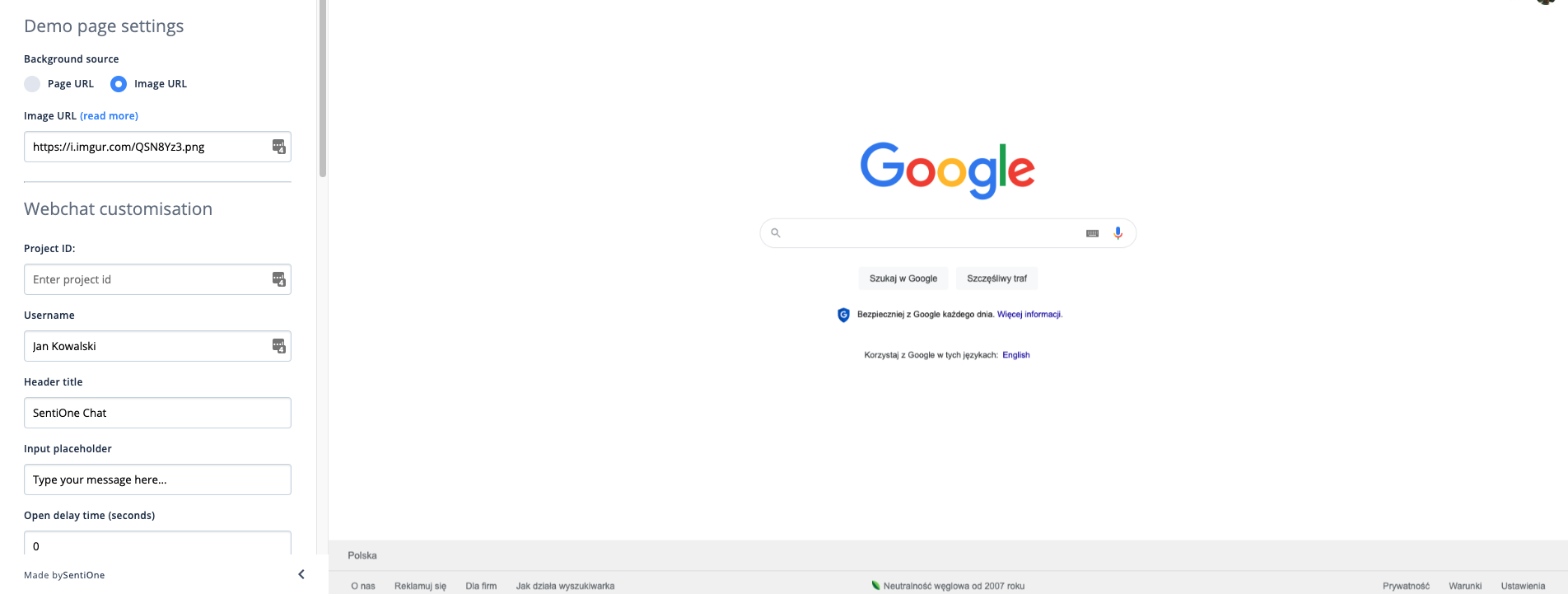
- Select Image URL option
- Paste link to image to input

Updated 3 months ago
